Kaus Insurance was my first project for DesignLab's UX Academy. The goal of the project was to start with a simple project brief, and design a responsive website that would appeal to users and help build upon UX Design skills and processes.
Kaus Insurance is a digitally-focused insurance company that provides insurance for any situation, and offers optimized bundles for customers to maximize their savings. The company needed a designer to design a responsive website for them to help users obtain insurance in a quick and efficient way. They also want to branch out to younger clients, so they are requesting that the website be accessible to those target users. Their goal is to appeal to users who spend a lot of time online and who might access their insurance information from their mobile devices, so responsive design is imperative.
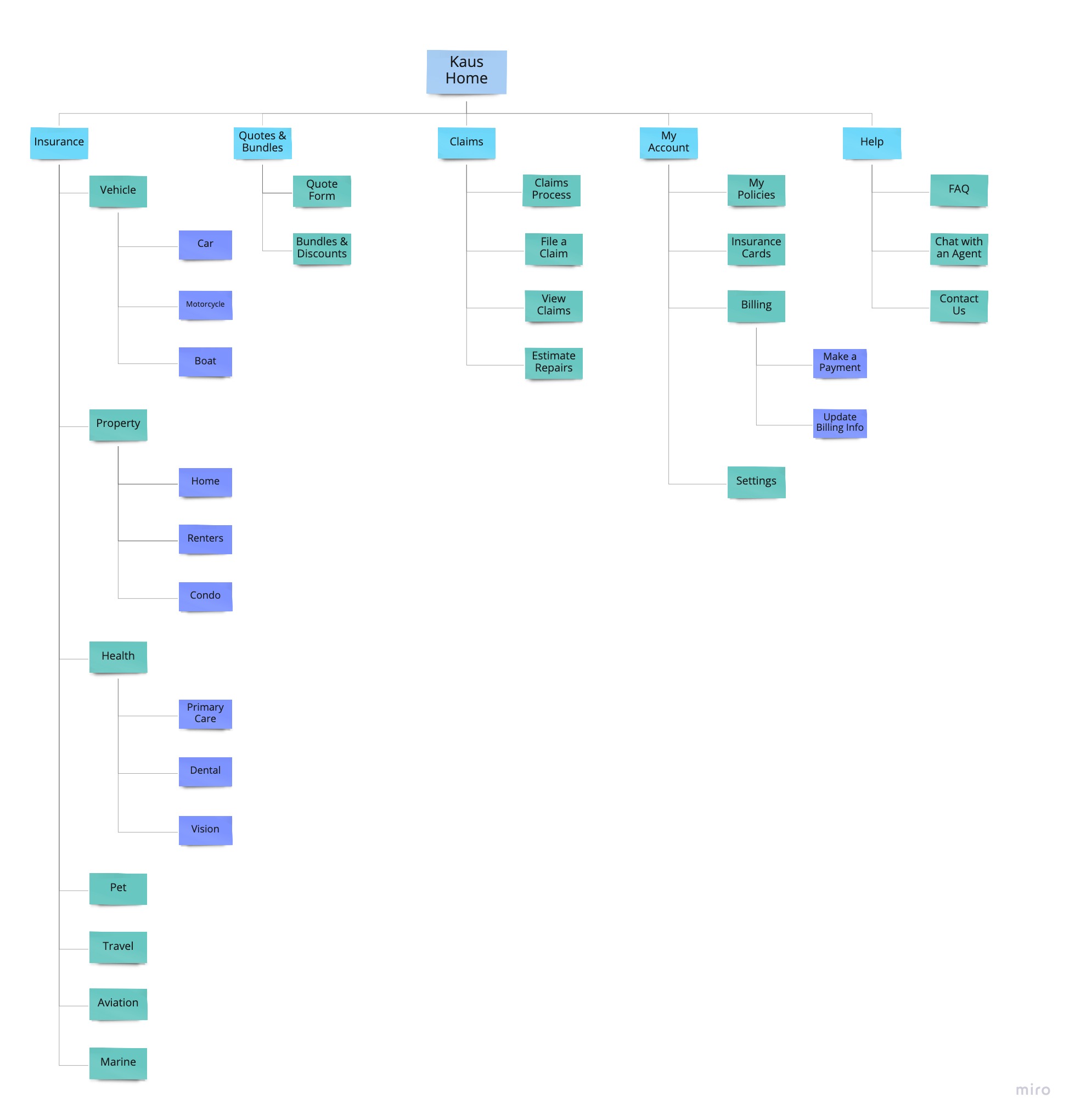
The following encompasses the entire process including research, information architecture, wireframing, high-fidelity prototyping, and user testing for Kaus.




This is a similarity matrix, which according to UXtweak encompasses the following:




This is the UI Kit for Kaus: it includes the color palette, typography, and other UI elements such as buttons, inputs, navigation, progress bar, icons, cards, and dropdowns with their various states included.

The Affinity Map is based on the result of the usability tests to identify the strengths and pain points users encountered while testing the prototype. Based on those results, the map was created to categorize and visualize what users thought in order to help with future iterations.


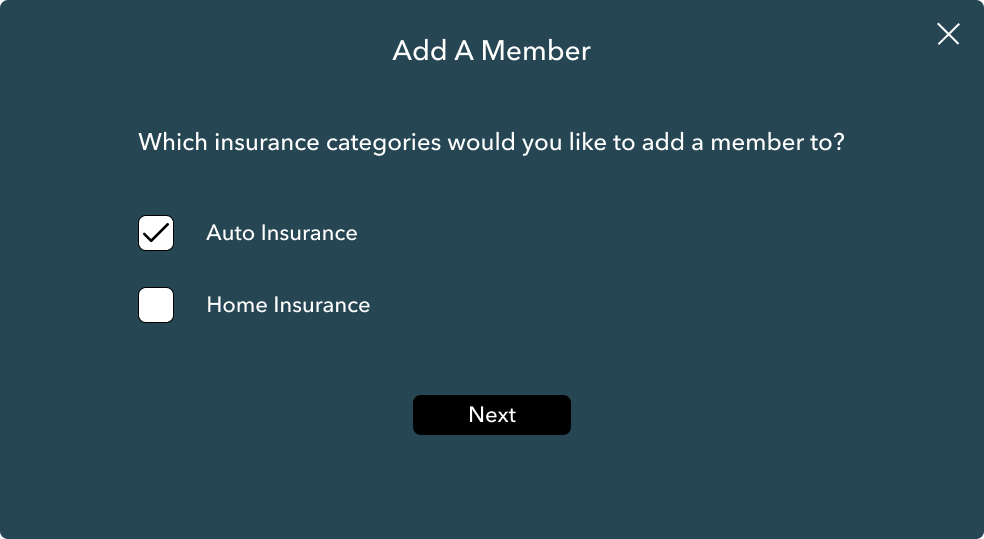
This revision helps to add a new member to an insurance plan, and allows the user to select which category they want the user added to.
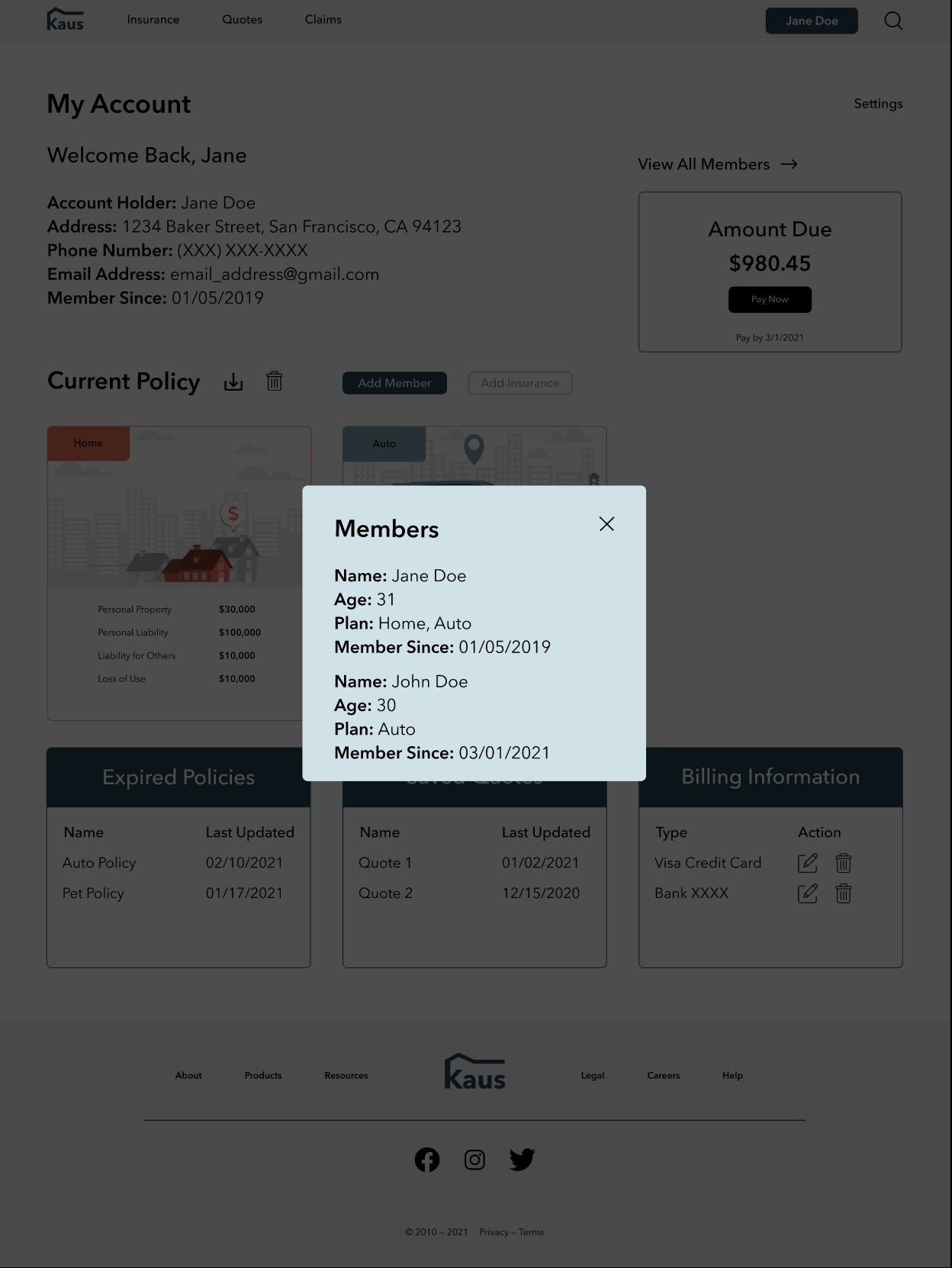
This revision shows the current members after the user adds a member to their insurance plan.

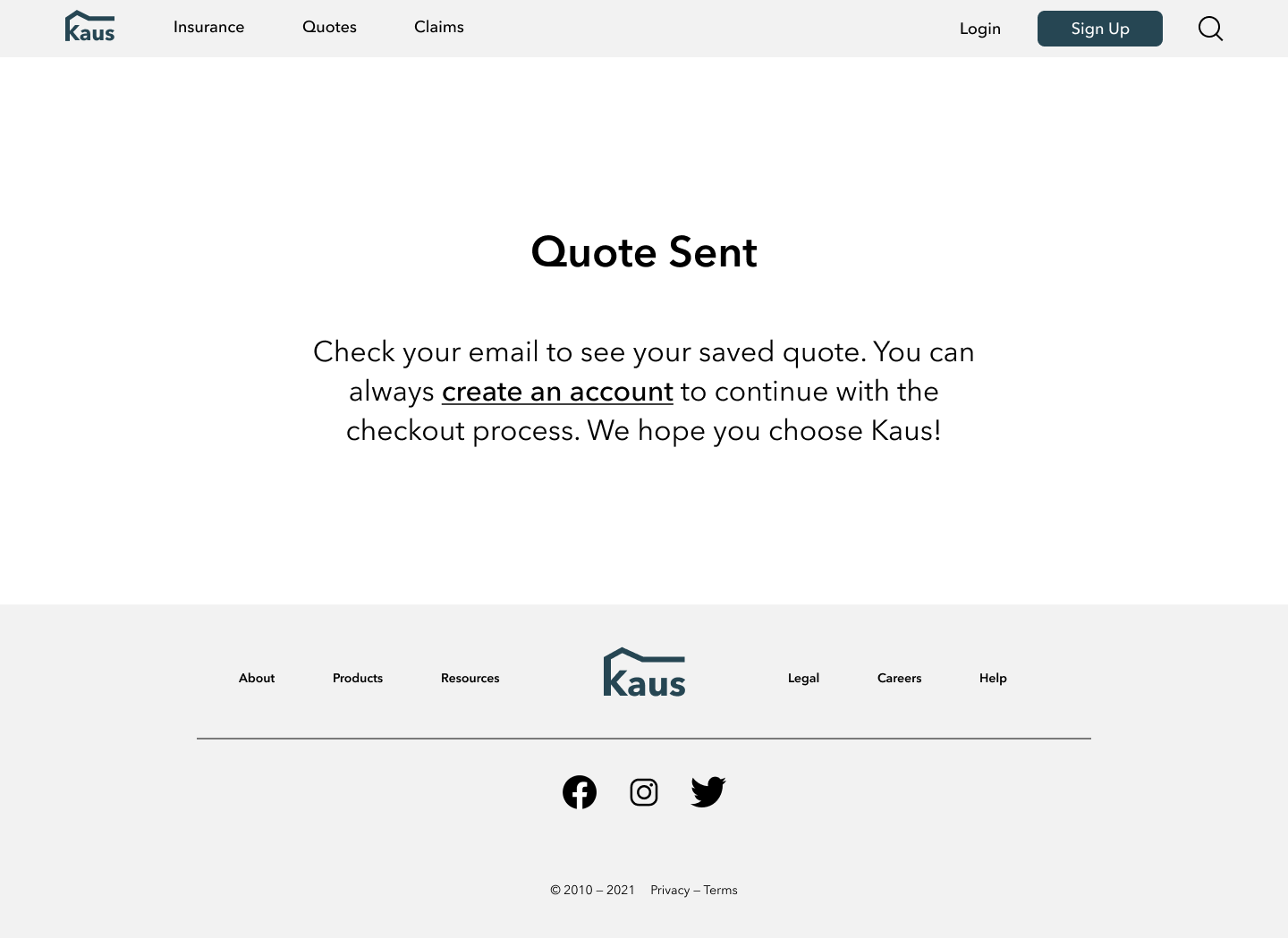
This revision shows validation after a user saves a quote, indicating that they will receive an email with their saved quote that they return to later.

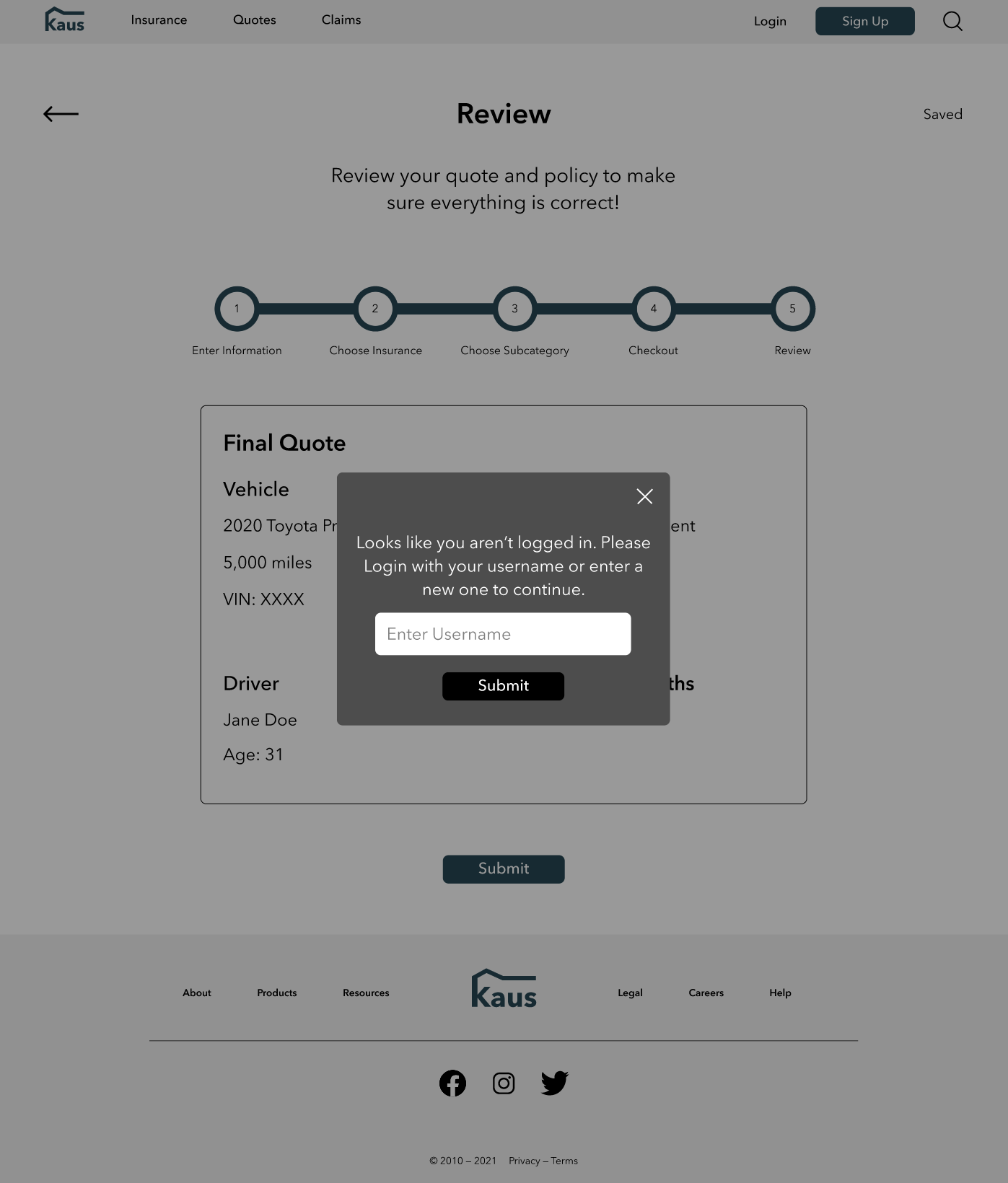
This revision shows a new modal to prompt a user to login or sign up in order to continue with the insurance policy checkout process.